
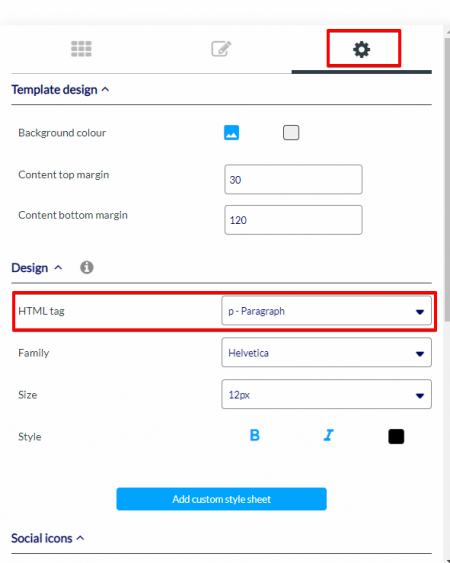
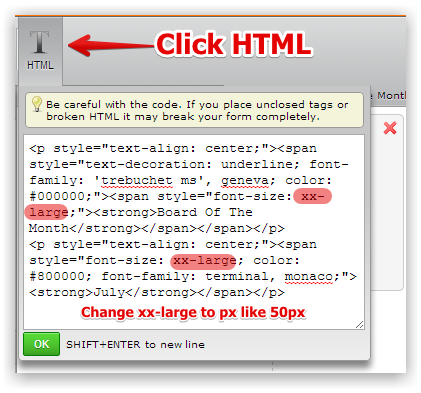
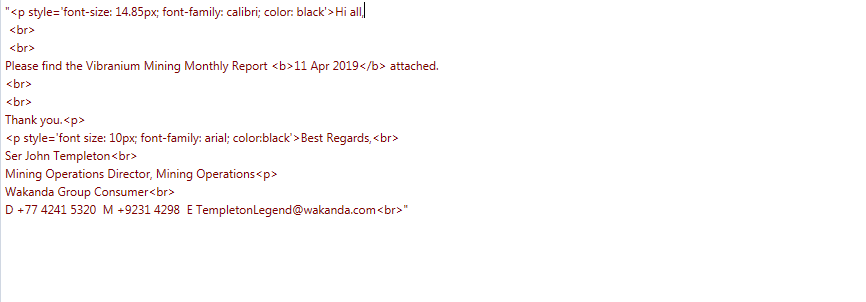
How do i edit the body of a email to dictate a font type and font size - Help - UiPath Community Forum

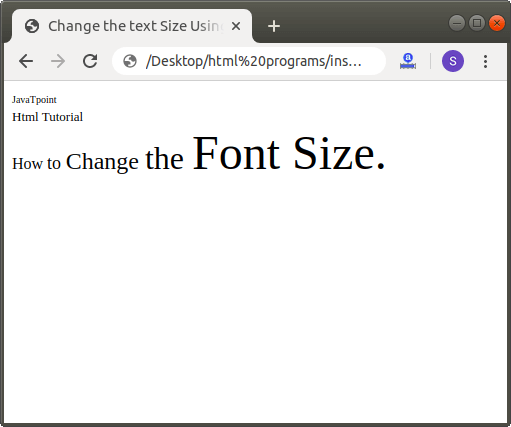
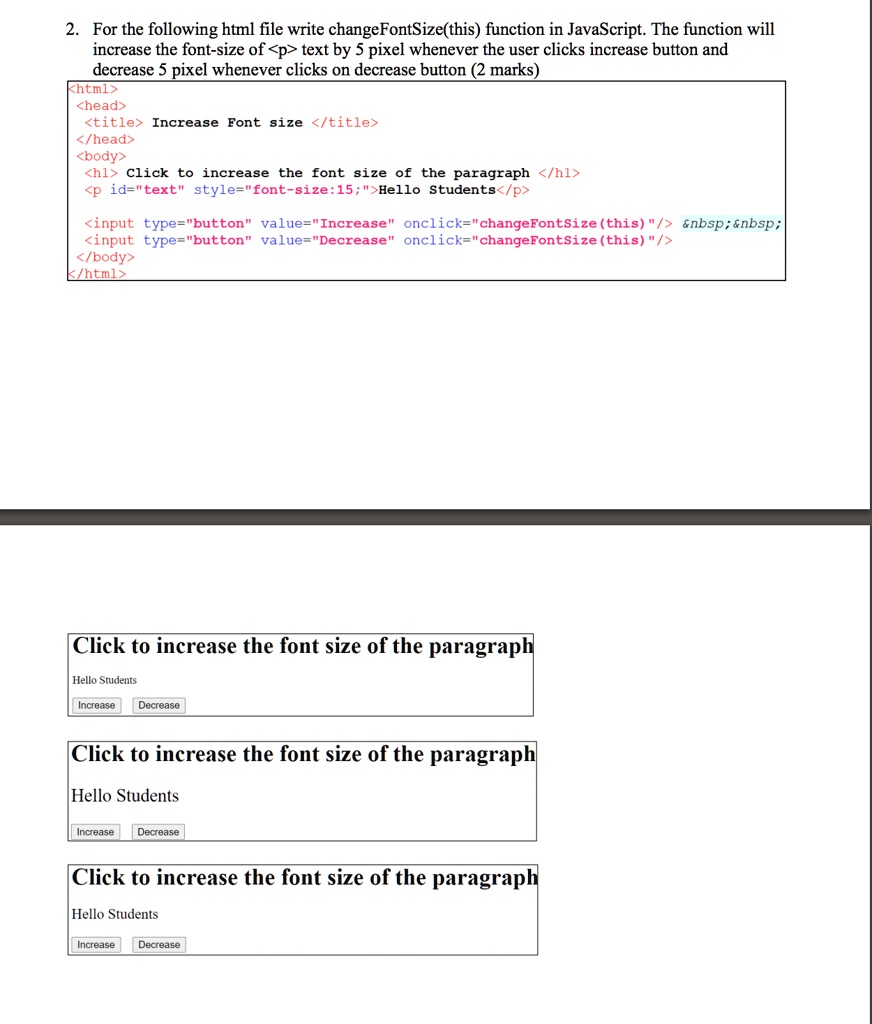
SOLVED: For the following HTML file, write a "changeFontSize" function in JavaScript. The function will increase the font-size of the <p> text by 5 pixels whenever the user clicks the "increase" button