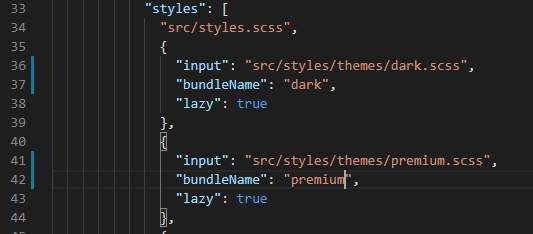
How to Structure Styling in an Angular App – Three Steps to Pixel Perfect Design (2022 update) – Christian Lüdemann

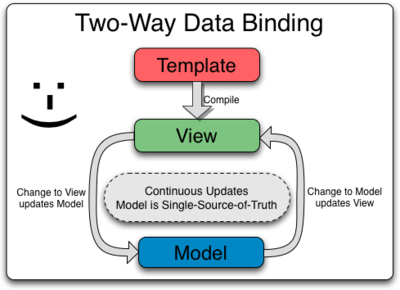
Angular 1 To Angular 2 Migration Ideas - DEPRECATED PDF | PDF | Angular Js | Areas Of Computer Science

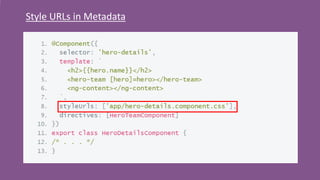
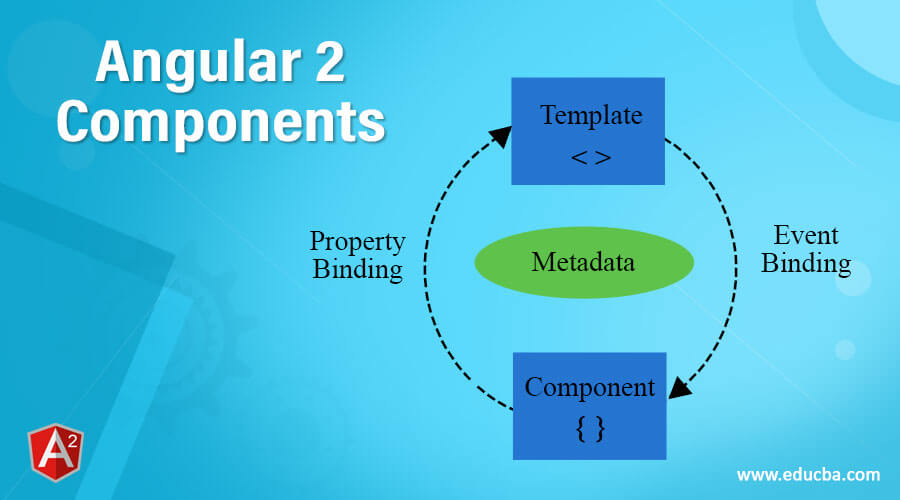
Components in angular | component with inline style & inline template | Angular 13 tutorial #5 - YouTube